Academic writing can pose a significant challenge for students entering university education. Part of the challenge is adapting to a new stylistic system that requires students’ language to reflect objectivity, precision and clarity. Many universities offer sessions on style, but the impact of these on performative change varies, partly due to students not recognizing errors in convention in their own writing, as well as a lack of resources to provide detailed personal feedback on style.
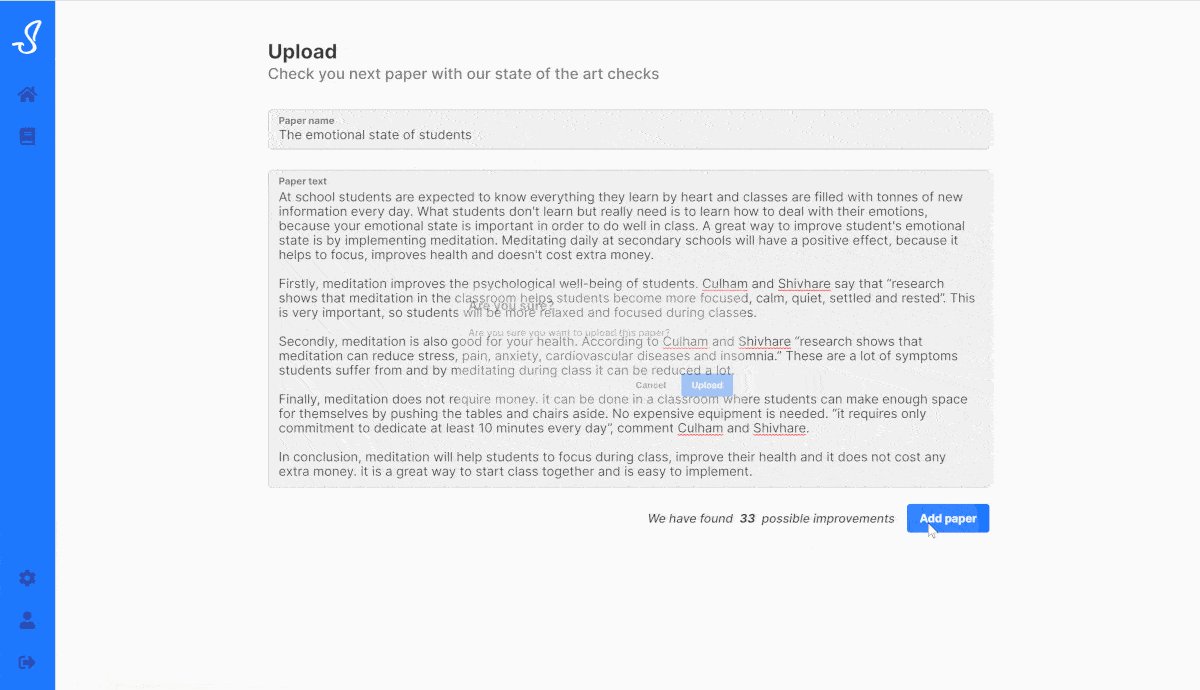
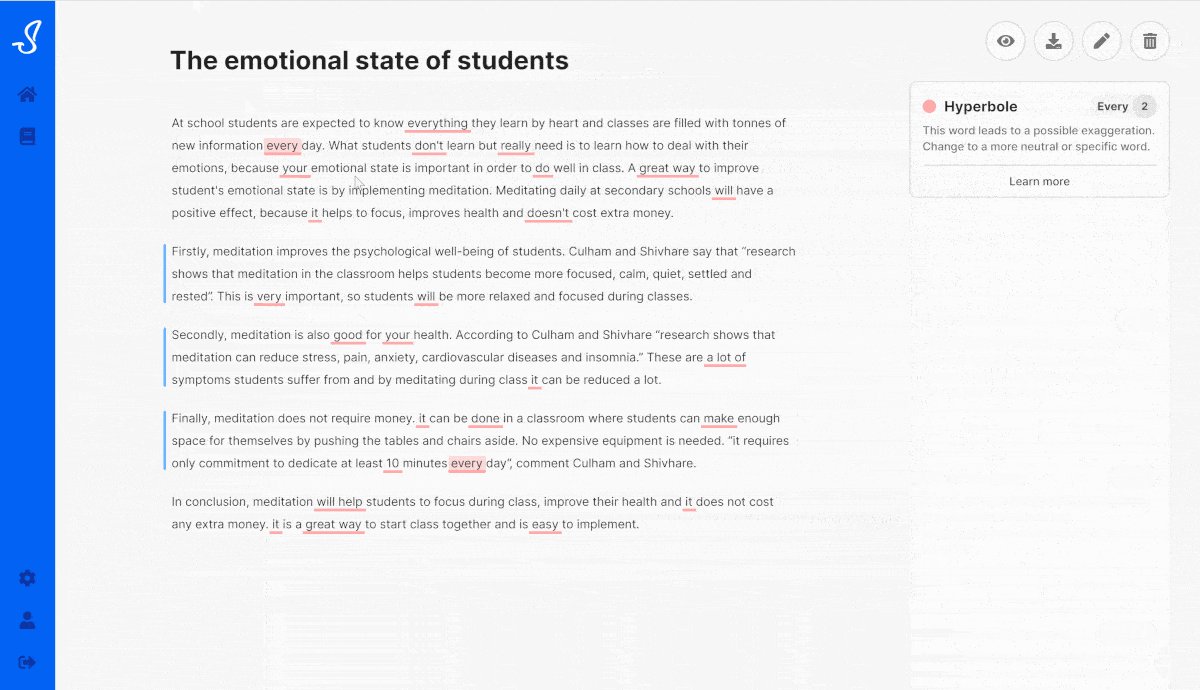
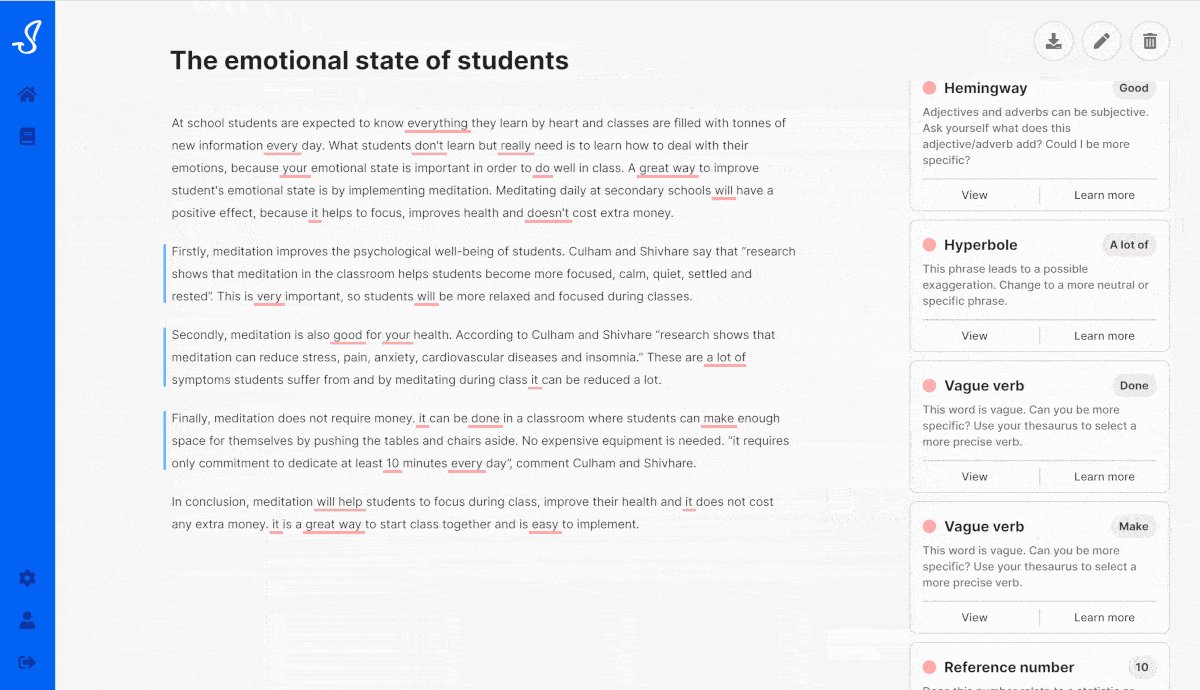
Stylelise addresses this gap by highlighting language that can lead to subjective reasoning, and by providing explanations and guidance for students on how to adapt their work to reflect the tenets of academic writing: objectivity, precision and clarity.
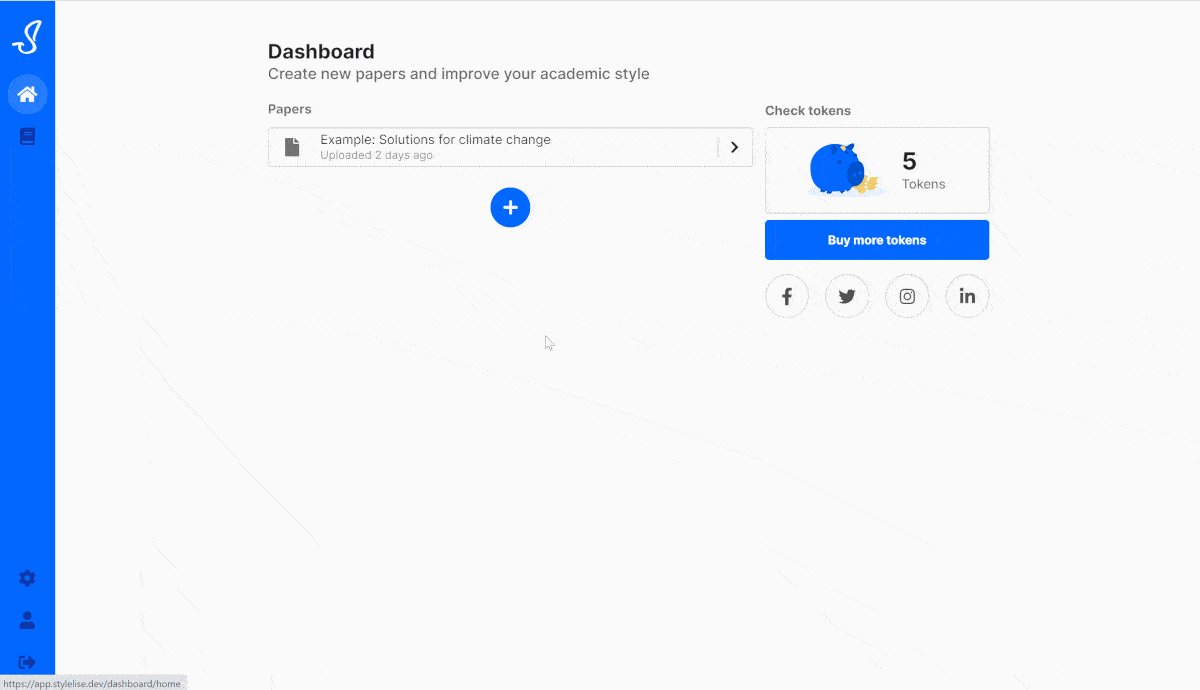
The program’s UI (User Interface) has been optimized to engage students in a reflective model of learning that is designed to improve awareness, understanding and autonomy. For institutions and teachers, it offers an integrated platform to allow for independent, differentiated feedback, whilst also reducing workload for teachers and course managers.

How is it made?
The public facing side of Stylelise exists of two website the landing page and the application itself. These are made using Angular and use our own component library that is distributed as a private NPM package.
In the background we use Firebase for the hosting and backend actions. This is everything from creating the account to uploading papers and handeling payments with the official Stripe plugin.